Personal Website
July 2022, ongoing project.
Here's an iframe of the website in question. Try interacting with it!
I built the website you are currently viewing from scratch using HTML and CSS.
I chose to build the site from scratch rather than use one of the dozens of services that let you design websites using drag-and-drop interfaces for several reasons:
- I wanted to be able to say on the website that I, myself, personally built the website using HTML/CSS.
- I wanted a highly streamlined design that would be unique while also placing the viewer's emphasis on my work rather than the construction of the site.
- I didn't feel like spending money.
The other major reason I wanted to build a website from scratch is, I think, a desire to claim for myself some small portion of that wild creative spirit I associate with the "old internet," i.e. the chaotic and decentralized internet of the late '90s and early '00s. I was extremely young during this time, so while I remember some aspects of the web in those days, I never had the chance to fully appreciate what it used to be before it was swallowed up by major corporations. This site is and will remain a living document; a long-term active project that I will update and improve over time.
The design of this website is my own, but I took inspiration from the spirit of a few other sites belonging to creative people whom I respect, especially mischer'traxler and Jack Stauber.
Design Process
I previously had a basic Wordpress site hosted through my university. Since it left a bit to be desired in terms of professionalism and functionality (and since Lehigh was only paying for a few basic site themes), I began to think about redesigning my website in May 2020.

My old website.
A major challenge I faced in the design of the site, whether I did it from scratch or used an established platform, was the difficulty of organizing the different types of work I do. Not everyone coming to my site will find all of my work relevant to them - a hiring manager at a design firm might not need to know about my experience with C++ programming, for instance - but since my focus is in the intersection of engineering, technology, art, and design, cordoning off every project category simply did not make sense. Eventually, I opted for a flexible, easy-to-navigate design that would allow me to display all projects relevant to any given category, and add more categories as needed.




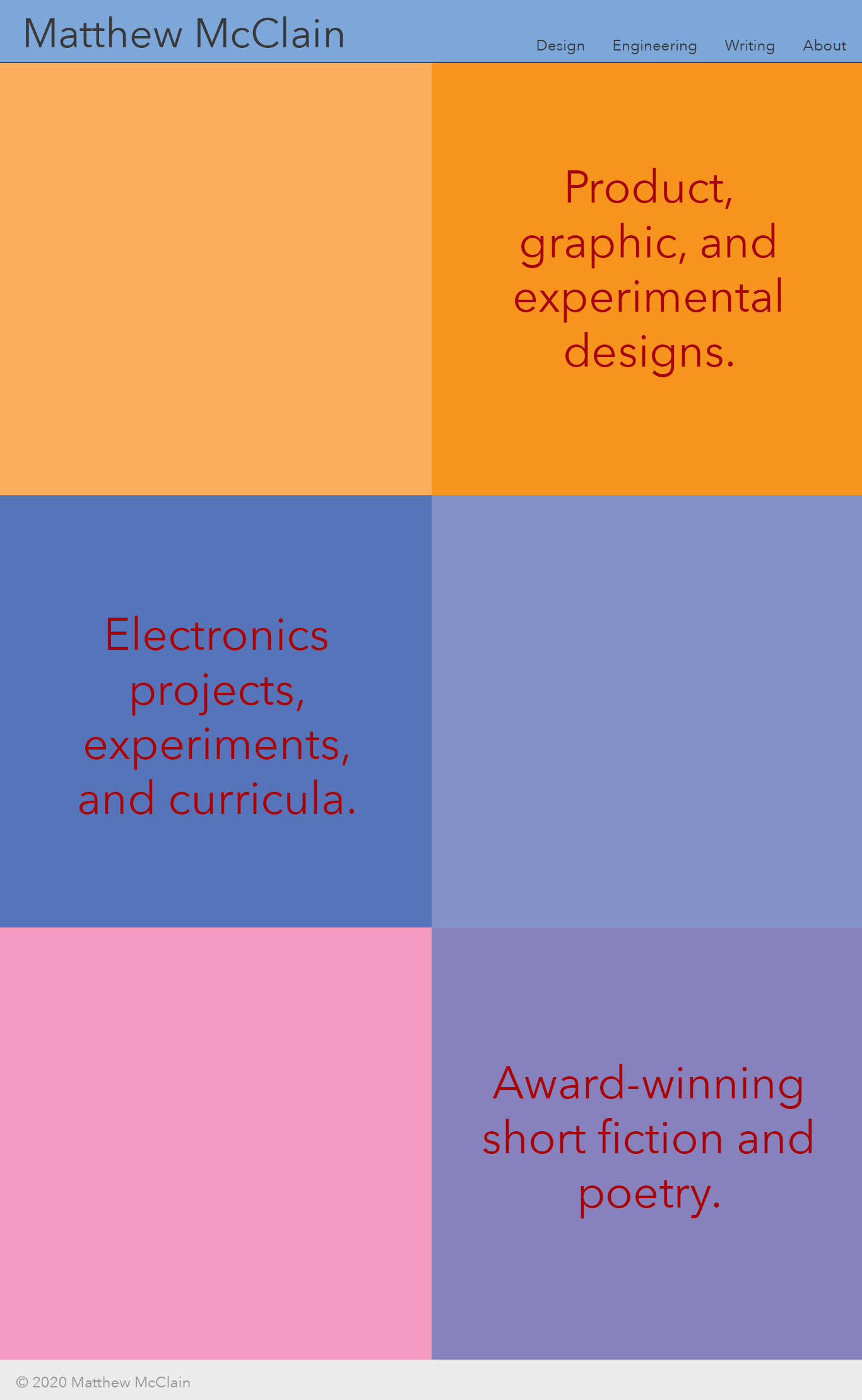
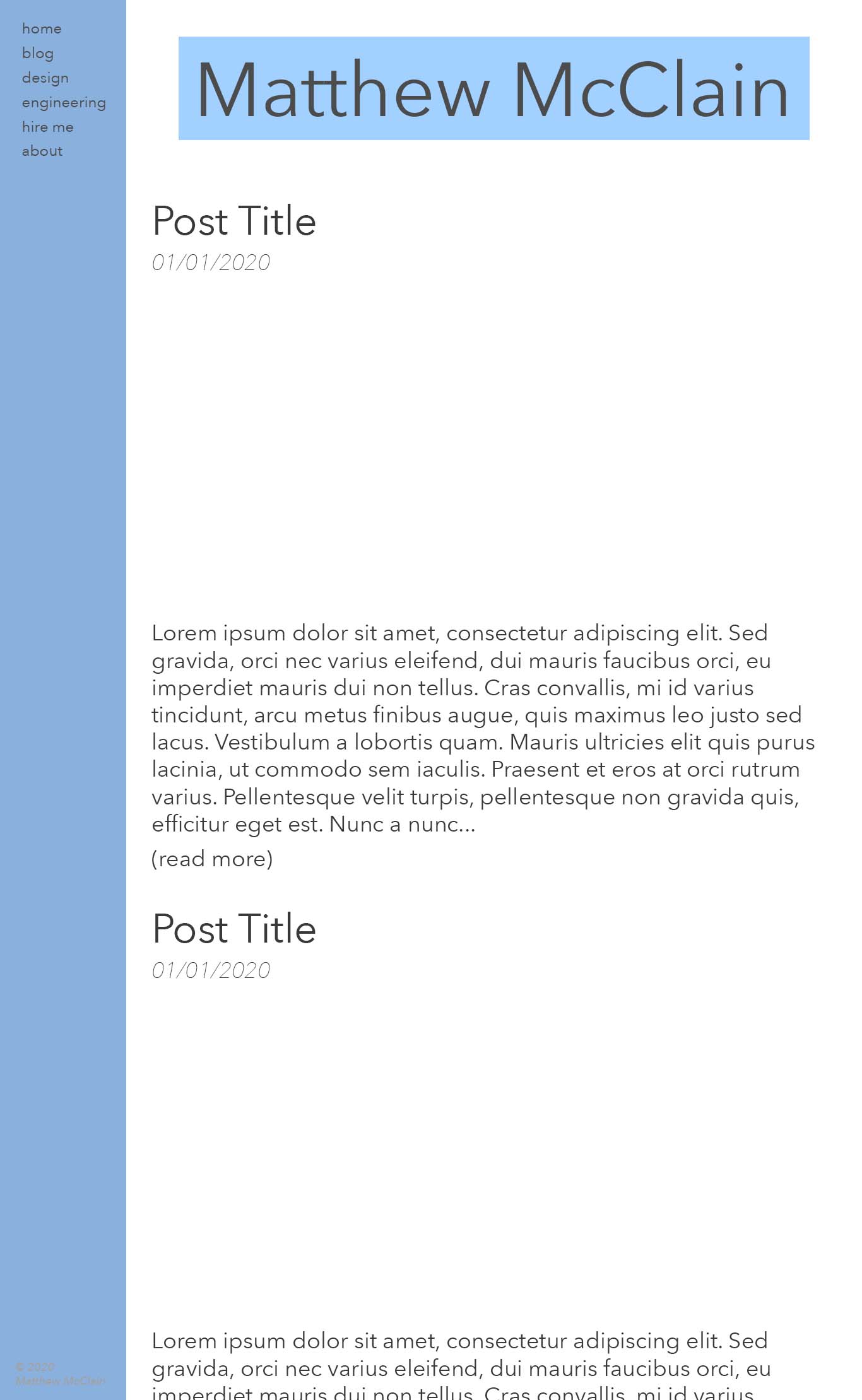
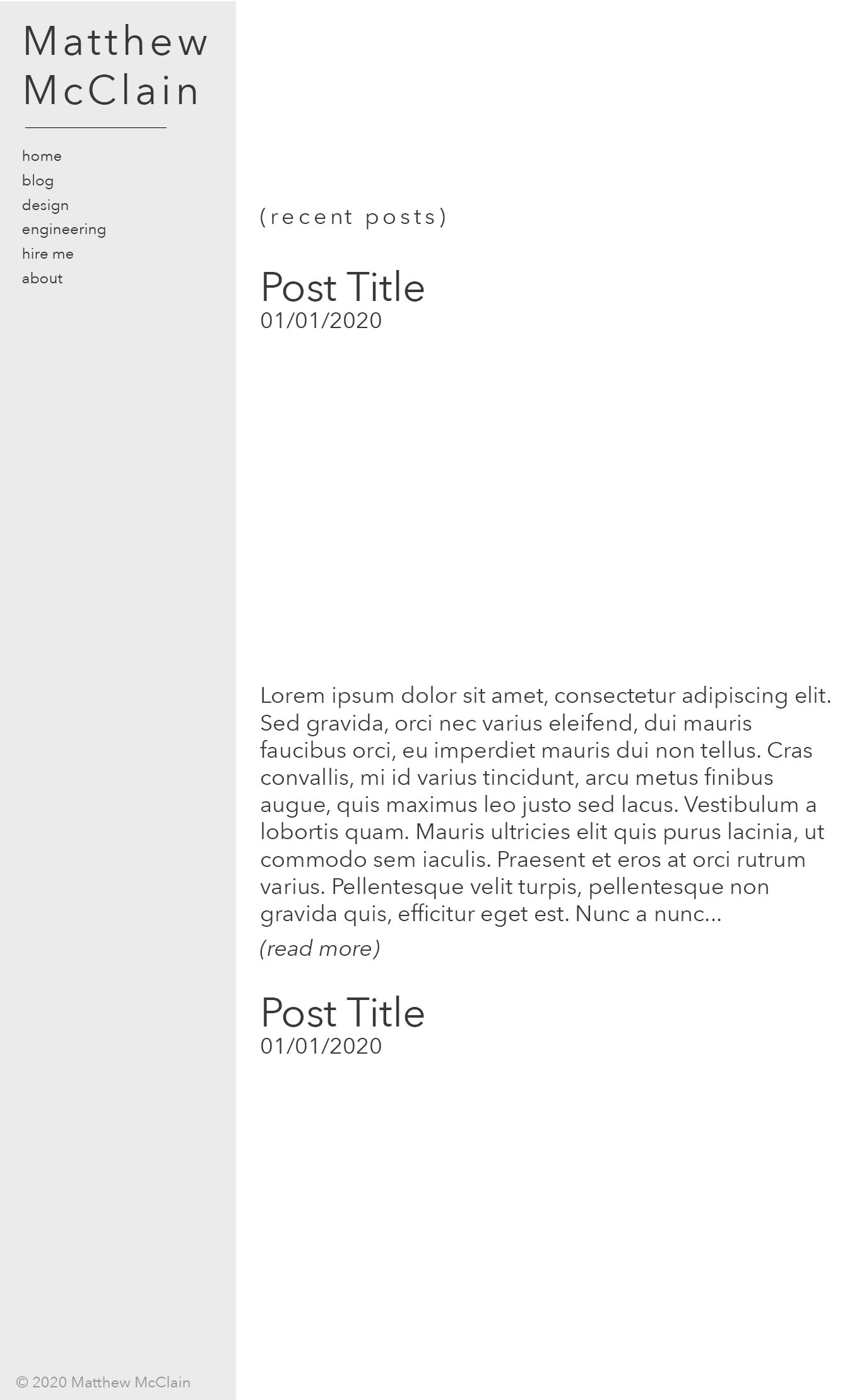
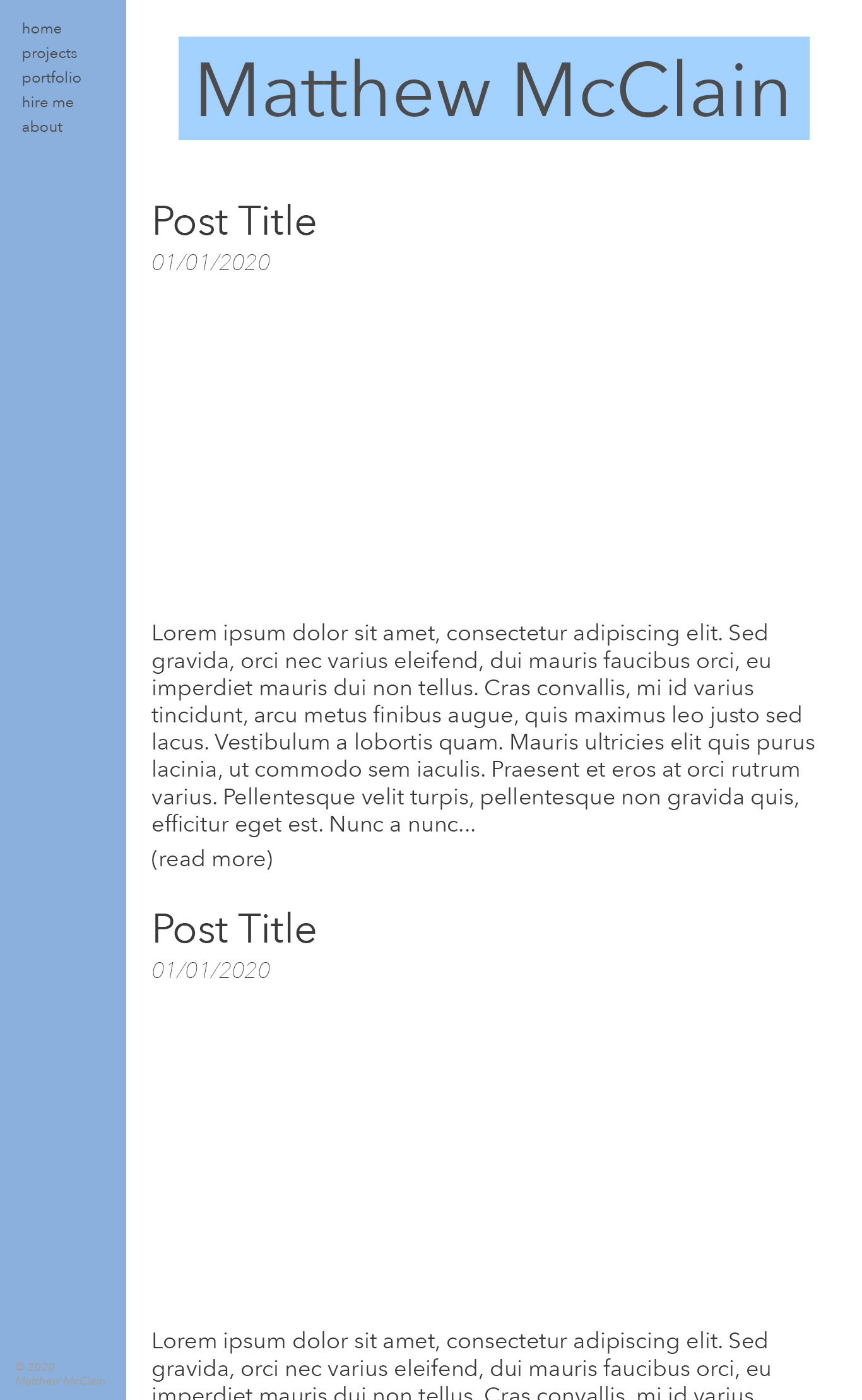
My early website layout drafts involved heavy use of a pastel color pallette, each associated with a different category of work I wanted to display. I ended up using a reduced pallette of these colors in the final website, albeit much more sparingly, to help visually differentiate different sections.
The initial website was designed to be formatted more like a blog, so I could display the most recent updates on my various projects to the site. In the end, I decided to go with a more stripped-down portfolio format, where each project page served as a guided tour through the finished project and design process.


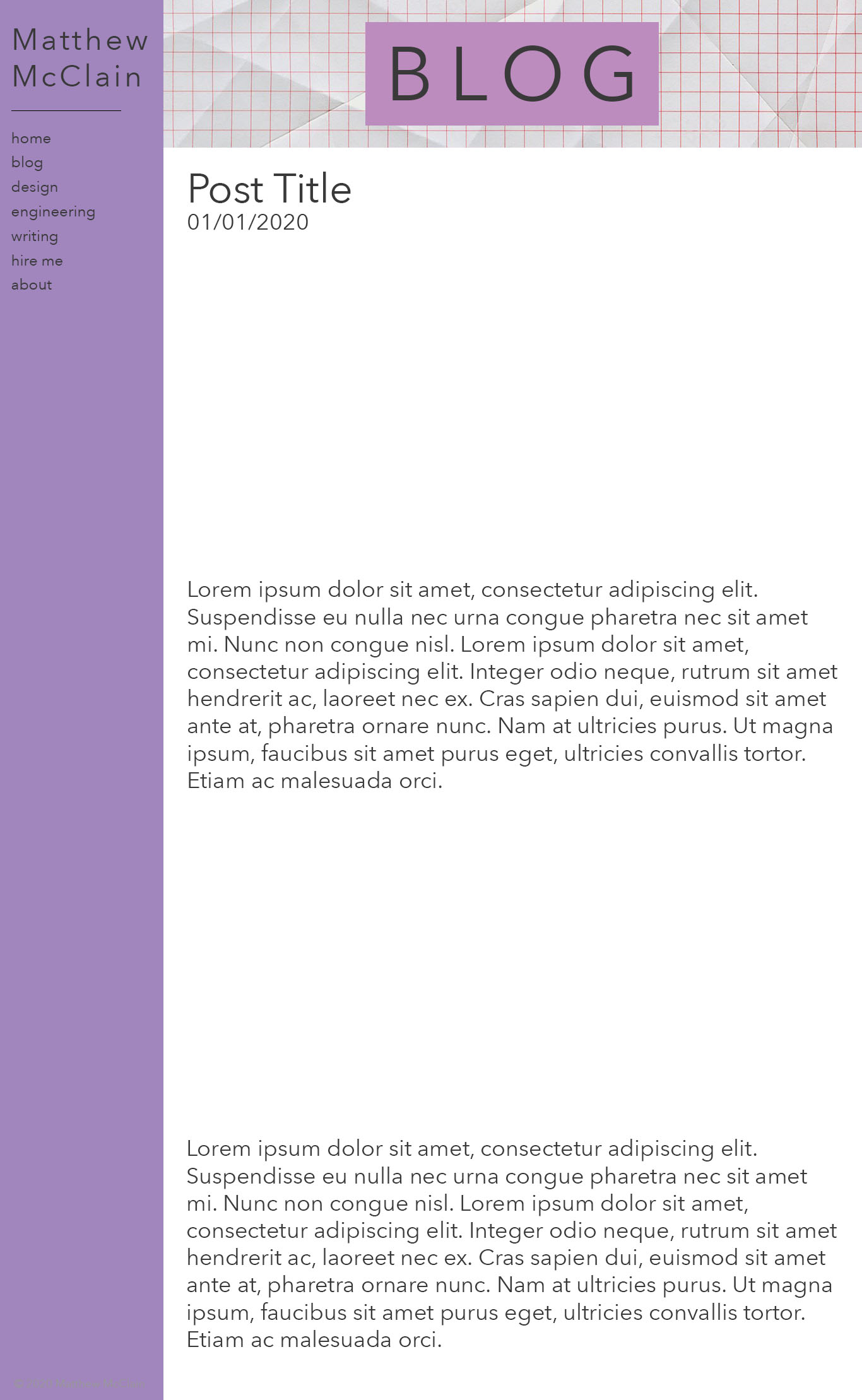
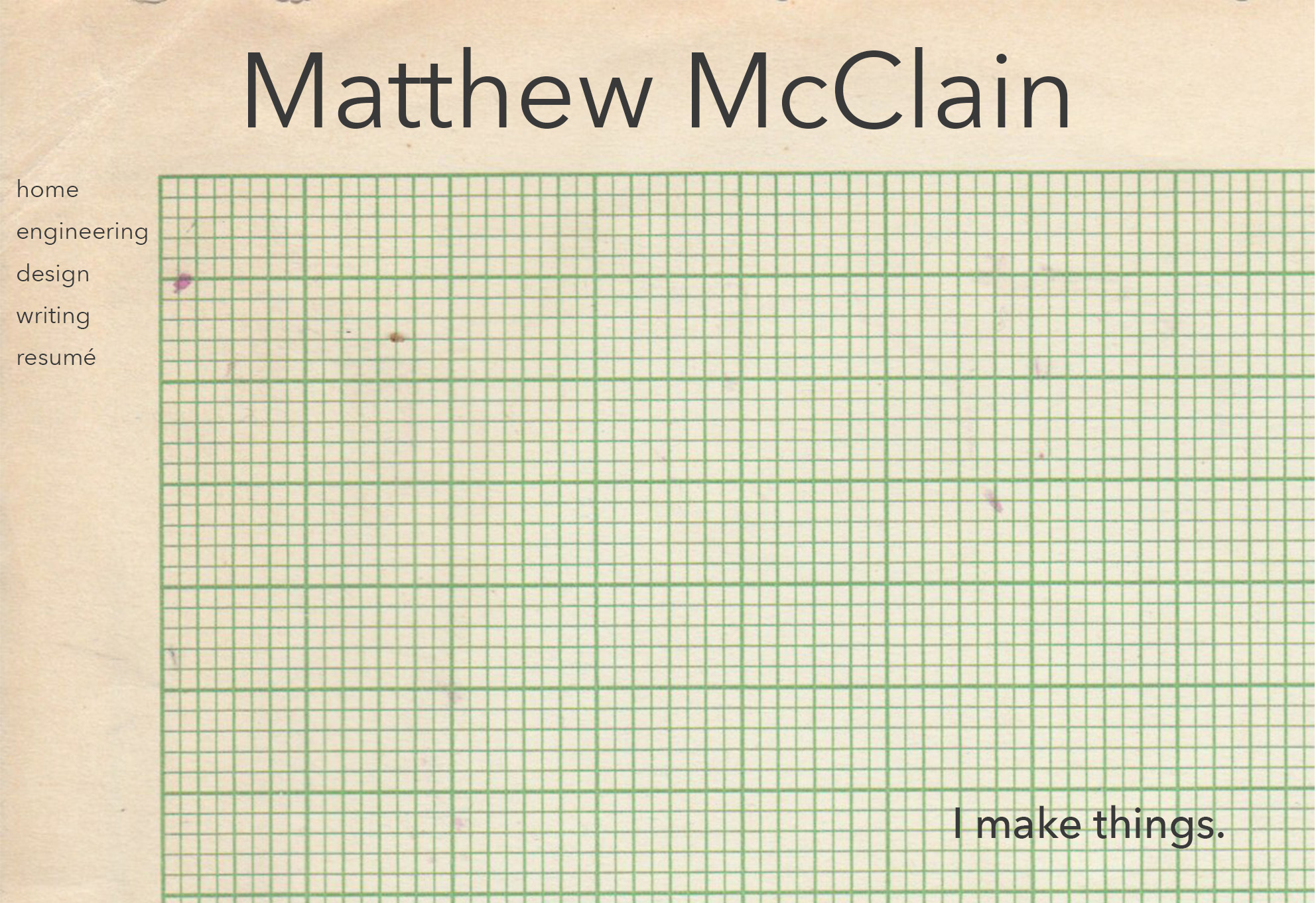
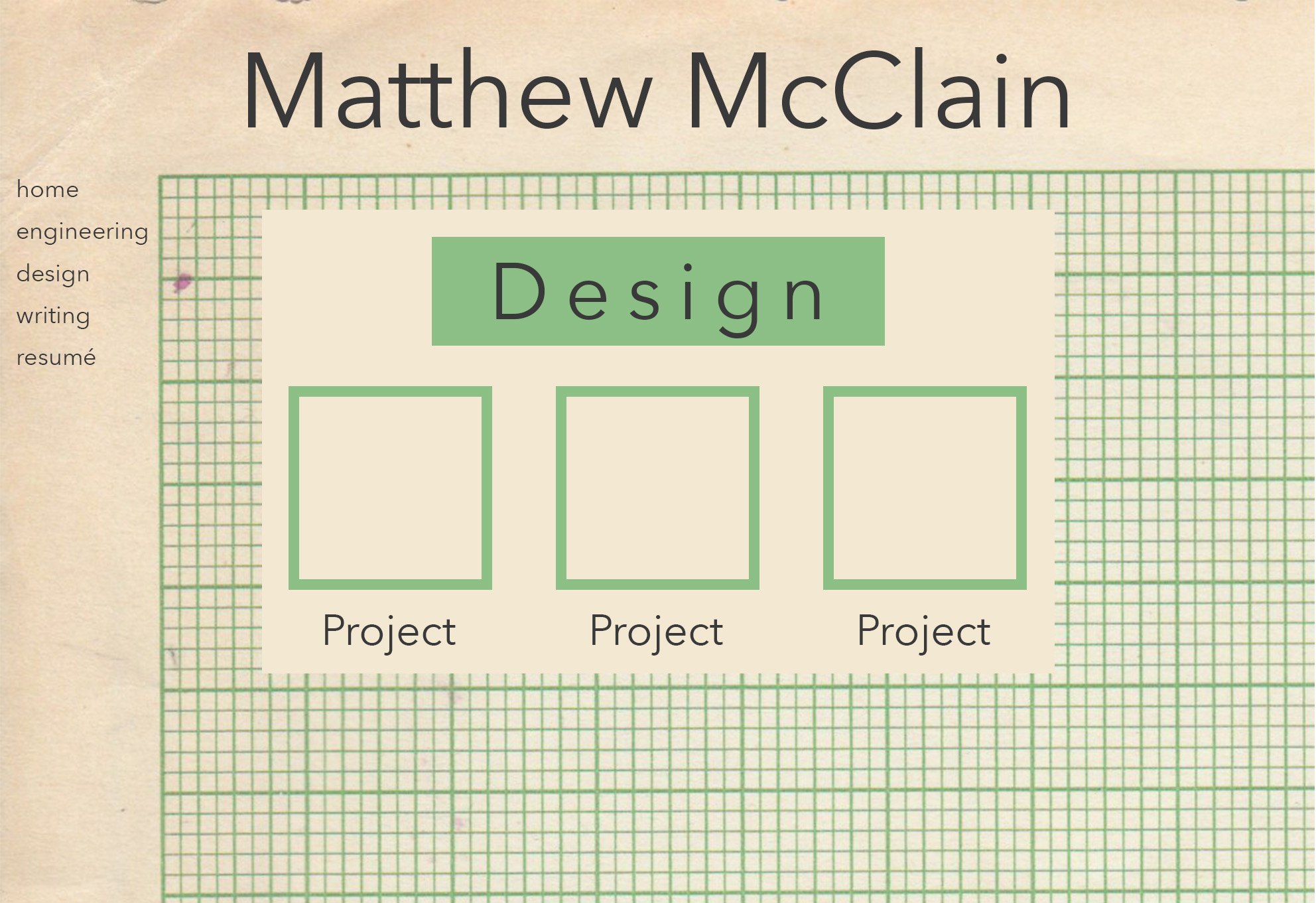
From the first draft onwards, I had the idea to use an image of graph paper as a background element to serve as a sort of nod to the general creative process shared by designers and engineers. I just used a placeholder for early drafts but eventually settled on the green graph paper you see in the final site. This is actually a scan of some paper that was given to me many years ago by my grandfather, who had a degree in mechanical engineering and worked alongside engineers for most of his career. The paper has aged surprisingly well considering it's likely several decades old, so although he gave it to me many years ago I was never able to find a project that felt important enough to use it on. Then I realized how well a scan of it would work as a background for this website. Thanks, Grandpa!






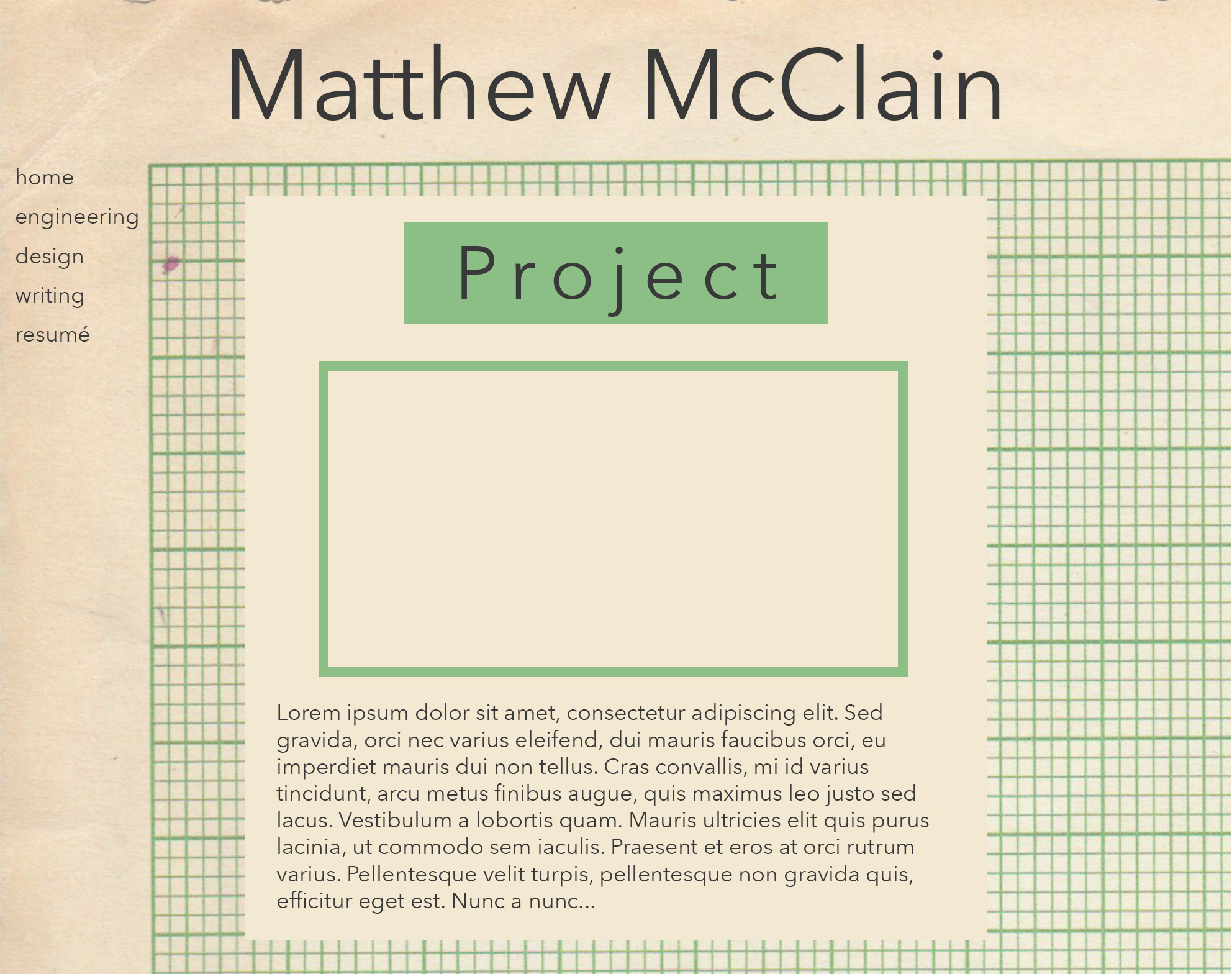
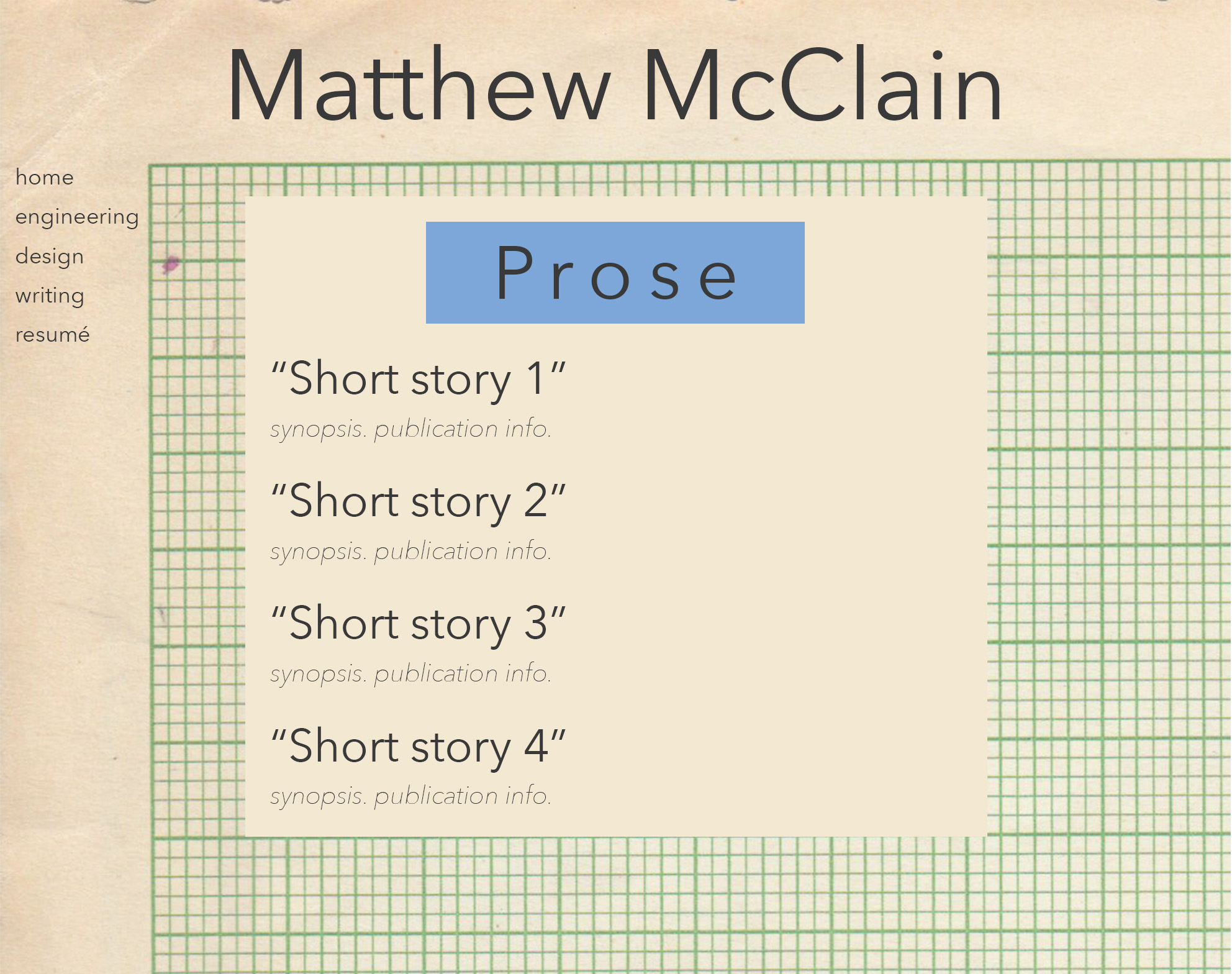
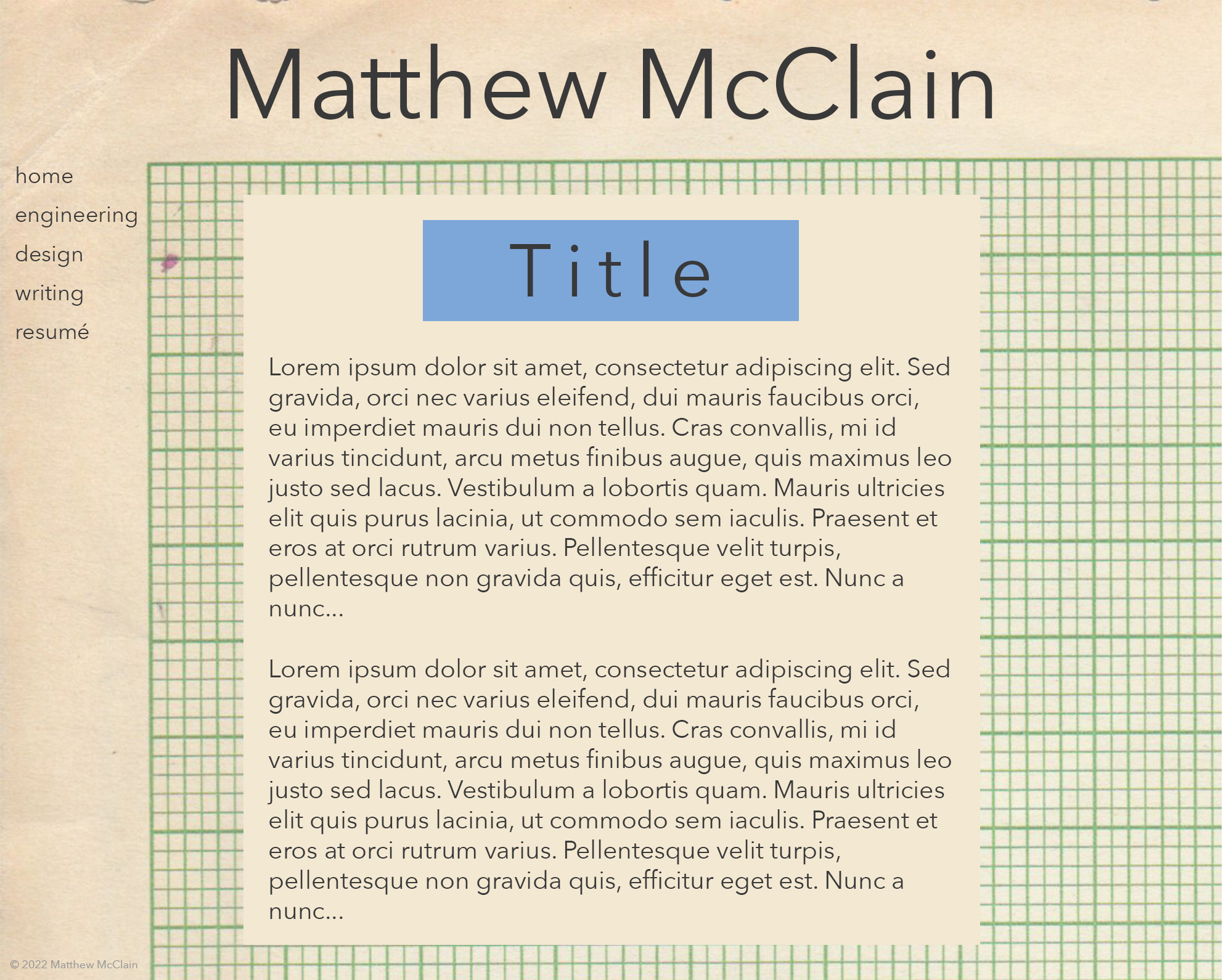
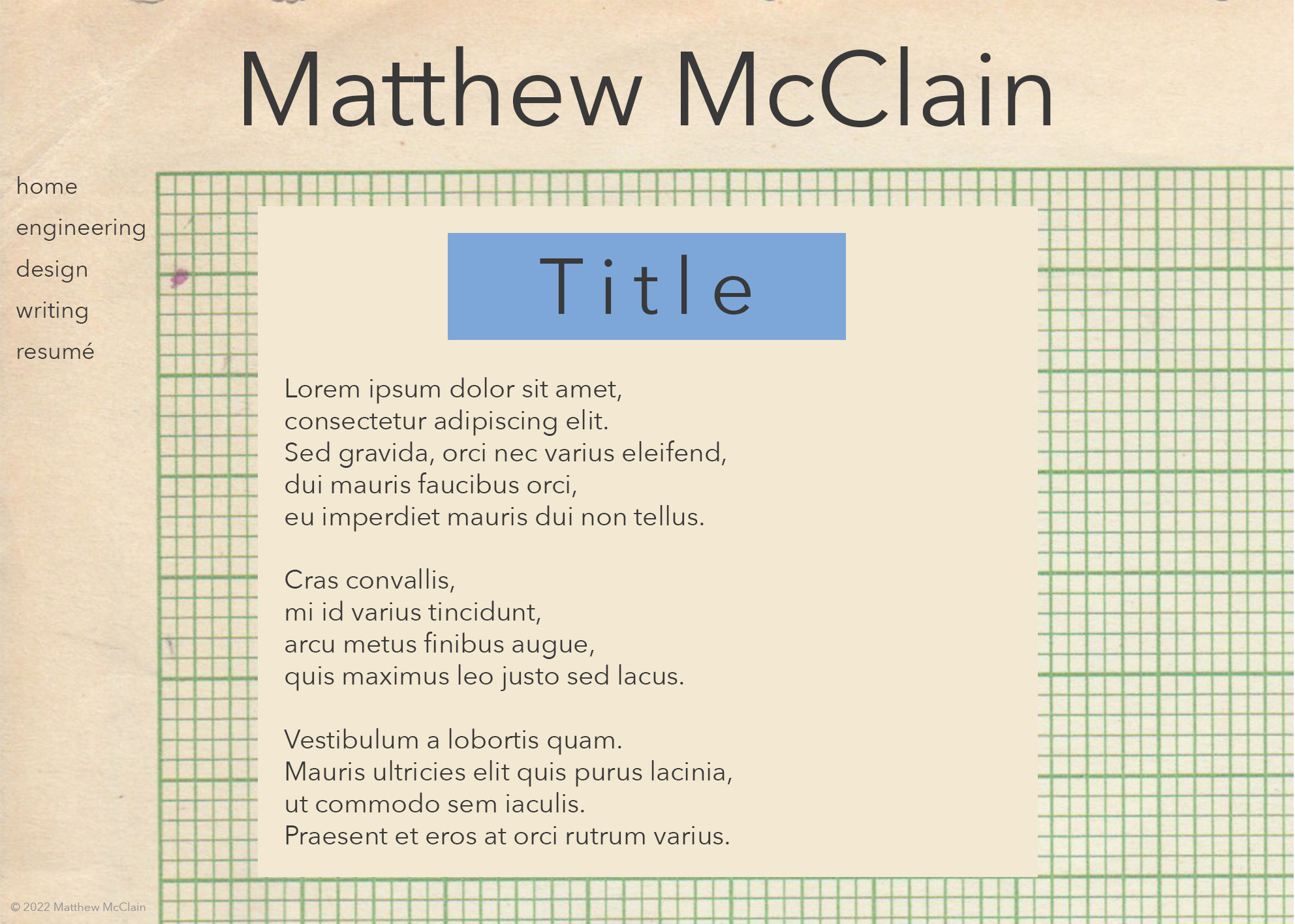
Final concept mockups.
This website will likely remain in a state of evolution for some time, but this is where I decided to finish up the design process. There are some minor cosmetic differences between the plan and the site I ended up making, and even more organizational differences, but the core concept has remained mostly unchanged. I officially began hosting the site in July 2020, but as the site evolves over time I plan to periodically update this page with new changes.